The enhancements that I’ve been making to the interactive map on The City of Pasadena’s web site went live yesterday!
About the Project
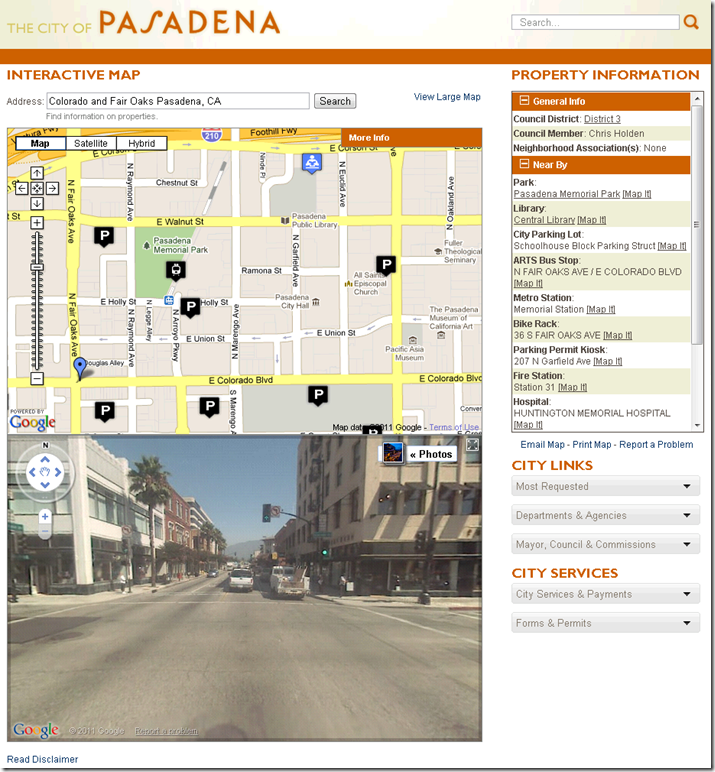
The Google Maps based interactive map was originally developed (by another consulting firm) to help residents identify what neighborhood and city council districts they lived in. A user entered an address, and the page would display a marker on the map with an info window listing the location’s city and neighborhood council districts. Below the map the page would show a street view panorama of the location. The user also had the option of viewing the city council district boundaries on the the map as KML overlays.
The City wanted to enhance the page by also displaying nearby features (such as libraries, transit stations, etc.) on both the map and the list.
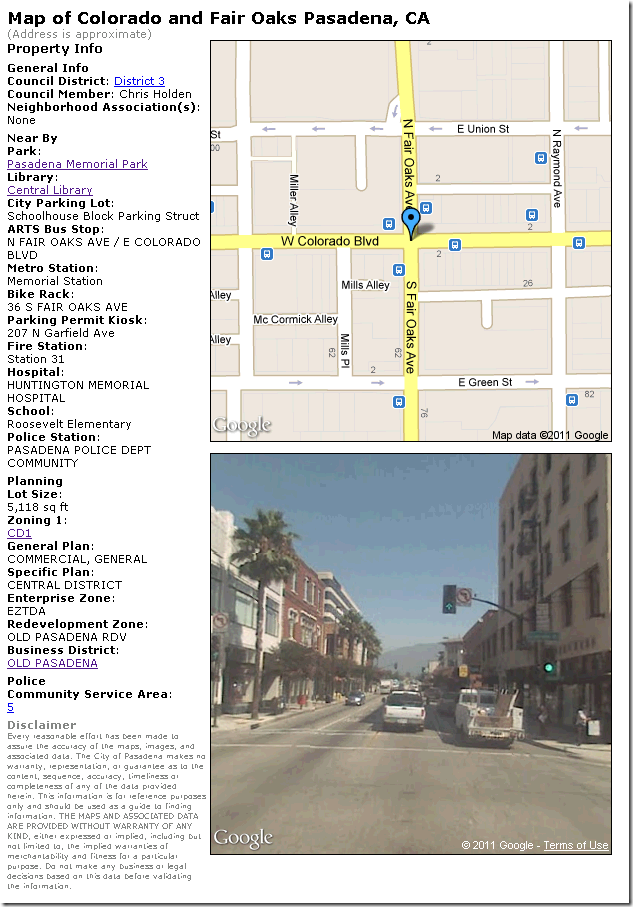
In addition to adding the new features to the map and list, The City wanted a new page that showed the same information in a printer friendly format.
A Google Maps API, SQL Server 2008, and ASP.Net Implementation
I worked with The City and determined that the best strategy would be to expand on the existing implementation, which relied on the Google Maps JavaScript API (v2) to show spatial data stored in SQL Server 2008 in the context of their ASP.Net content management system. Since the source data lives in Oracle Spatial and is managed by ESRI tools an ideal implementation would be to serve the spatial data via ArcGIS Server web services and consume it using one of the ESRI client APIs (most likely the ArcGIS Server JavaScript API) in the host ASP.Net web page. However, The City’s ArcGIS Server instance was not accessible from the public side of the firewall, so we decided to build upon the existing implementation. I also decided to stick with v2 of the Google Maps API for this page because moving to v3 would have meant re-writing almost all of the original code. I decided to use Google Static Maps API to implement the map on print page.
I faced two hurdles when coding the enhancements. First, parameters that should be user configurable (such as the list of layers to be queried) were hard coded into the source code. The second was that much of the logic was executed in the JavaScript and code behind of the ASP.Net page. To overcome these hurdles I created a “lower level” framework to make the code more adaptable to future enhancements as well as those at hand. This framework consisted of database tables to store the configurable parameters, new stored procedures for access those parameters as well as the spatial data, and REST JSON services wrap those procedures and expose the data to the ASP.Net front end . This architecture would facilitate embedding maps and the results of spatial queries into other pages on the site in the future, which was part of The City’s long term vision for the project.
With my new framework in place, the rest of the work involved tying all the services together into an easy to use UI using jQuery, HTML, and CSS. You can play with the application yourself at:
http://cityofpasadena.net/map/
I’d love to hear your feedback!