A few of the sessions at the 2013 Esri Developer Summit got me interested in learning more about how I could utilize some of the new features of ArcGIS Online to help me build web mapping applications. As a developer, my instinct is to approach each new application with a blank page in SublimeText and a cup of coffee, but I’m getting better at learning to utilize the services that are out there to help jump start new development.
Full disclosure: I’ve been working for Esri for close to a year now. I’m sharing my personal experiences in trying to better understand the strengths and weaknesses of the ArcGIS Online platform versus other online mapping platforms. I won’t pretend to be able to be completely impartial, but it is also not part of my job to advocate for the platform.
Now that we’ve got that out of the way we can get down to business. My goals are to understand:
- How far I can get without writing a single line of code
- The limits of the built in features of the platform like web maps and templates
- How to start a project using those built in features (e.g. for rapid prototyping) and then transition to a custom solution to get beyond those limits
The Plan
My plan is to tackle a small application from a few different angles. After seeing the Developing custom JavaScript Applications with ArcGIS Online presentation where they running routes as sample data, I was inspired to build a map of my own trail running routes in Southern California.
Requirements for the app are to be able to:
- Import route data in the form of GPS tracks (.gpx files) and display them on a map
- Integrate photographs I’ve taken along the routes via API requests to a hosted service like flickr
- Show elevation profiles of the routes
- Allow me to manually create custom data like points of interest or annotations, and display that data on the map
My approach will be to:
- Create an ArcGIS Online web map
- Add that map to one of the out of the box application templates and publish it
- Identify any features that are missing and fill the gaps by creating a custom application based on either the template and/or relevant samples
Look Ma, No Code!
So far I’ve done the easy part (steps 1 & 2 above). Without writing a single line of code, I was able to create a web map, import some of my GPS tracks, set their symbols, add custom points of interest such as trailheads and parking lots.
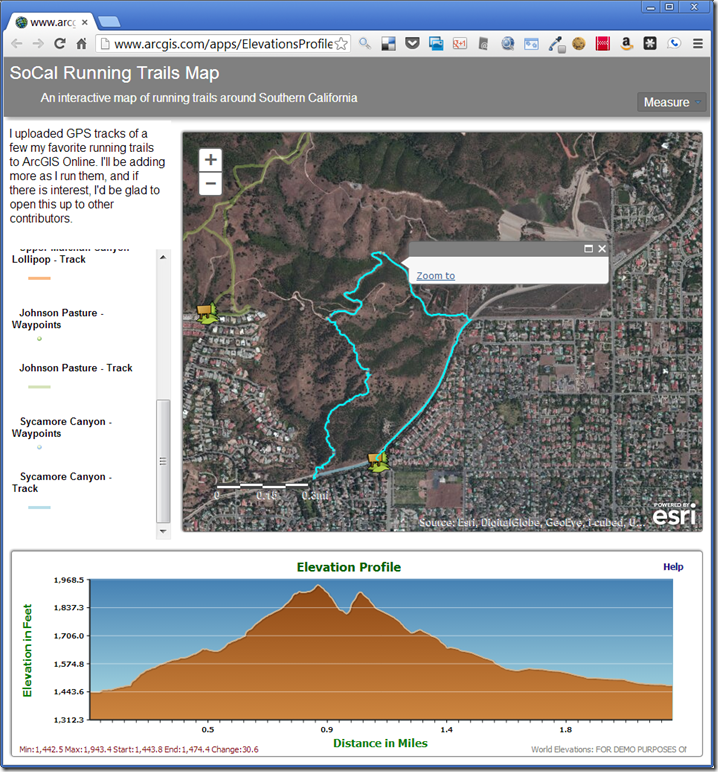
What’s more, I was able to find an out of the box template that included one of my key functional requirements – showing elevation profiles of the routes. Again, without writing any code, I was able to share the map via a template and publish a fully functional application:
Pretty cool. You might be thinking “who needs developers?” However, revising the list of requirements above, I see there is still a one more feature to implement:
Also, the application derived from the out of the box template has a few features that I don’t want such as the dialog that pops up on page load with instructions.
The Next Steps
In my next post I’ll consider my options for how to customize this application to meet all of the requirements.