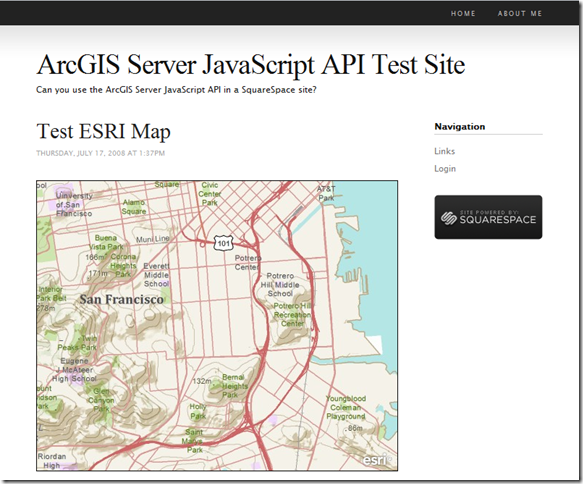
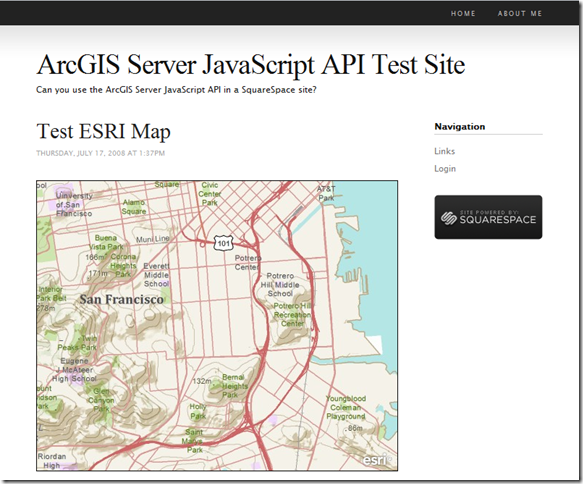
Just in case you are curious, SquareSpace does allow you to run ArcGIS Server JavaScript API code on their pages. Here’s a screen shot of a I map made by copying and pasting code from the simple map sample into a SquareSpace page.

The only trick was to move the script tags out of the <head> section and into the <body>, since I don’t think that you are able to modify the <head>. Here’s the complete code listing:
1: <div dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width: 100%; height: 100%; margin: 0;">
2: <div id="map" dojotype="dijit.layout.ContentPane" region="center" style="border:1px solid #000;padding:0;">
3: </div>
4: </div>
5: <script type="text/javascript">var djConfig = {parseOnLoad: true};</script> 6: <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.2"></script>
7: <script type="text/javascript">
8: dojo.require("dijit.layout.BorderContainer"); 9: dojo.require("dijit.layout.ContentPane"); 10: dojo.require("esri.map"); 11:
12:
13: var map;
14:
15: function init() { 16: var initExtent = new esri.geometry.Extent({"xmin":-13632648,"ymin":4542594,"xmax":-13621699,"ymax":4546875,"spatialReference":{"wkid":102100}}); 17: map = new esri.Map("map",{extent:initExtent}); 18: //Add the topographic layer to the map.
19: var basemap = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"); 20: map.addLayer(basemap);
21:
22: //resize the map when the browser resizes
23: dojo.connect(map, 'onLoad', function(theMap) { 24: dojo.connect(dijit.byId('map'), 'resize', function() { //resize the map if the div is resized 25: clearTimeout(resizeTimer);
26: console.log('resize'); 27: resizeTimer = setTimeout( function() { 28: map.resize();
29: map.reposition();
30: }, 500);
31: });
32: });
33: }
34:
35: dojo.addOnLoad(init);
36: </script>